Adding bloom postprocess effect






Hi there!
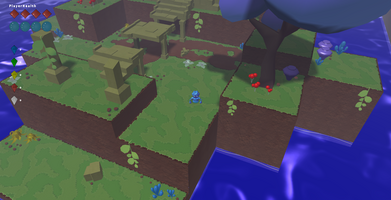
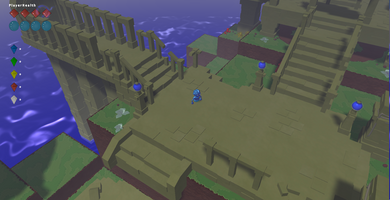
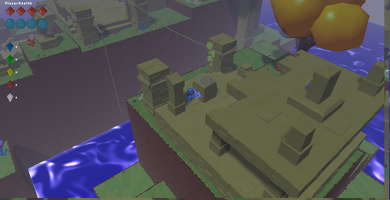
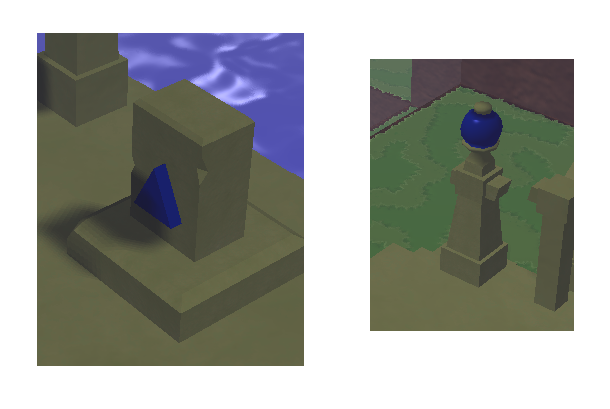
One of the last additions I made to the graphics pipeline is the implementation of the bloom effect. The bloom is a postprocessing effect to add glow to bright sources such as lights and emissive materials. This effect is extremely beautiful and can make a huge difference in the visuals of your scenes. The images below shows the same scene snapshots with and without the bloom effect.


In order to achieve the bloom effect, I had to modify the rendering pipeline to be able to modify the last image before it is painted in the screen. In technical words, after all the scene is rendered, the color buffer is used to perform different postprocessing effects before it is shown in the screen. In the case of a bloom effect, you have two separate color buffers, one containing the whole scene rendererd, and the other only with those areas that should glow. Then, two different shaders are applied to those images. One is used to blur the image containing only the parts that have to glow. This is achieved by simply scaling down and up the image and performing a blur process each step. The last shader is used to mix both, the scene image and the blur image into the final image that will be displayed in the screen.
More technical details can be found in the tutorial I have followed at LearnOpenGL bloom.
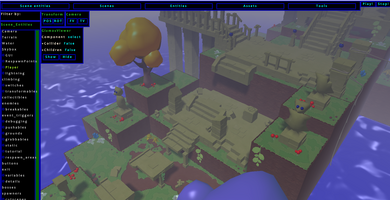
How is this effect implemented in my engine and used in the game?
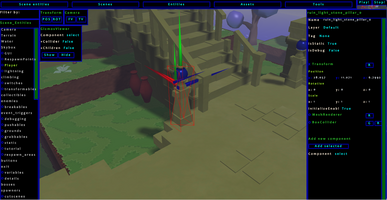
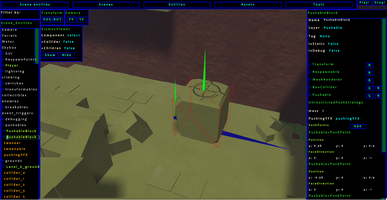
Any entity in the game that has to be painted in the screen has a component called Renderer. Most of the objects in the scene use what I have called (and commonly called in many other engines) a MeshRenderer. But, there are several renderers implemented in the engine, i.e. a WaterRenderer, a SkyboxRenderer... Every entity that needs a particular way of being painted in the screen will most likely have a specific renderer. The renderer usually requires two important objects. One is the data related to what is going to paint, the other is the material. The data is usually a bunch of vertices positions and other information such as normals and tangents, so that the engine knows where and how to draw the entity. The material usually contains information related to how the shader should paint the entity.
For the bloom effect, we focus on the material and the shaders used to render the object in scene. The materials in my engine have a couple of flags to determine if it is emissive or not. This allows me to chose which entities should glow and which ones not depending on the material they use. However, in order to extend the possibilities, since materials are shared among multiple objects, I have added a color threshold value which is used to determine if there will be or not glow effect depending on the color intensity. In other words, if the material is marked emissive, only the areas painted with colors that has an intensity equal or larger than this threshold will be considered for glowing.
In the scene I show above, the blue crystal material has an emissive material with a threshold value of zero. Why zero? I wanted that it always glows regardless the intensity. On the contrary, the pushable block (most right image) has a trick in the shader to exhibit the blue rune effect that is glowing in loop. This material has a threshold value of 0.5 because I do not want the other part of the block to glow, only the blue rune should glow the moment it gets intense enough.
I hope you find this information useful. For future devlogs, I would like to combine both engine-like updates (like this one) and game play updates. I would appreciate any kind of feedback to improve the way I am writing/showing this updates.
Thanks in advance!
Eden
Get 3D game project
3D game project
3D game development project using the OpenTK framework
More posts
- Implementing a spawnable attackAug 02, 2024
- New enemy visuals and covering mechanicJul 26, 2024
- Implementing an inventory systemJul 19, 2024
- Graphics upgradeJul 13, 2024
- Prototype level designJul 02, 2024
- Implementing world events and cutscenes systemJun 21, 2024
- How game development process looks like when using a custom-made game engine.Jun 18, 2024
- Testing stealth prototype game mechanicsJun 17, 2024
- Enemies field of view rendering and detectionJun 07, 2024
- Demo of the prototype available to download!May 25, 2024
Leave a comment
Log in with itch.io to leave a comment.